Web Vitals foi o termo usado pelo Google pra indicar o que passará a ser um dos principais fatores de ranqueamento ainda no primeiro trimestre de 2021. Cada vez mais focado na experiência positiva para o usuário, o Google possa a medir a performance dos websites baseando-se em várias métricas de performance, três delas principais chamadas de Core web vitals, usadas para definir se o site oferece ou não uma boa experiência aos seus visitantes.
O Google nunca escondeu de ninguém sua preocupação com a experiência do usuário, mas é a primeira vez que declara publicamente que passa a considerar isso um dos maiores fatores de ranqueamento.
Se antes quando pensávamos em performance de websites, não sabíamos exatamente o quão importante era a relação velocidade/performance Vs experiência do usuário, o Web Vitals veio para dar um direcionamento do que devemos melhorar e ferramentas como o site Gtmetrix usadas por donos de sites e desenvolvedores para medir a performance de sites, já estão baseando seus resultados também em web vitals, para lhe ajudar em que pontos melhorar.
O que são Core Web Vitals?
Como citado acima, Core web vitals são as três principais métricas do web vitals, que por sua vez são baseadas em três fatores de experiência dos usuários:
- Tempo de Carregamento;
- Interatividade;
- Estabilidade Visual da Página.
E abaixo estão os Core web vitals correspondentes a cada um dos três ítens acima, que o google identificou como muito importantes para mensurar a experiência do usuário:
- Largest Contentful Paint (LCP) — Carregamento (O quão rápido seu site aparece na tela)
- First Input Delay (FID) — Interatividade (Quanto tempo seu site reage a um comando do usuário)
- Cumulative Layout Shift (CLS) — Estabilidade visual (Quantas coisas se movem na tela enquanto o site é carregado)
Iremos detalhar cada um dos Core Web Vitals abaixo.
O que é Largest Contentful Paint (LCP)?
O LCP, ou Largets ContentFul Paint (LCP) mede o tempo de carregamento da página na percepção do usuário, baseado no tempo de carregamento do ítem mais pesado da página na parte visível ao usuário no seu carregamento.
O propósito do LCP é medir o tempo que lea para o conteúdo principal da página ser carregado no navegador do usuário, focando na percepção visual do usuário ao invés de levar em consideração uma longa lista de métricas que medem diversos passos do processo de carregamento.
O que é o First Input Delay (FID)?
O First Input Delay (FID) mede a tempo de resposta a um comando do usuário, ou seja, ele mede o tempo desde o momento que o usuário interage com a página (por exemplo: clica em um link ou botão ou usa algum recurso em java) até o tempo que o navegador leva para responder ao comando.
O Google considera este um fator importante pois mesmo um pequeno delay após a interação, pode ser frustrante ao usuário.
O que é Cumulative Layout Shift (CLS)?
Cumulative Layout Shift (CLS) mensura a estabilidade da página. O CLS é baseado em uma fórmula que calcula quantas vezes os componentes da página se movem ou se alteram enquanto a página é carregada. Quanto menos alterações melhor.
Quem de nós nunca teve experiências com sites em que o layout se altera enquanto ele está carregando. Apesar do site já possibilitar interação, se os elementos estão se movendo ainda, isso irá gerar uma experiência ruim ao usuário.
Como otimizar meu site para o Web Vitals?
Enquanto as técnicas para deixar seu site otimizado para o Web Vitals são tecnicamente complexas, o processo é simples. Abaixo listo alguns passos que você pode começar a seguir agora para iniciar a melhoria de seu site:
1. Deixe o comportamento do usuário guiar seus esforços: comece acompanhando pelo seu Analytics quais as páginas mais acessadas e quais os fluxos seguidos pelo usuários e então comece trabalhando neles.
2.Optimize o site para estabilidade visual e interatividade: Atrase a execução de qualquer script não essencial para executar depois que a página estiver estável pro usuário. Uma tag de anúncios as vezes é essencial, uma webfont carregada externamente a pedido do seu designer dá um melhor visual ao site, mas saiba que cada um deles atrasa um pouco o carregamento do seu site. O seu navegador precisa vazer o download, processar e carregar cada arquivo externo, um por um, por isso seu site demora tanto para finalizar o carregamento em muitos casos.
3. Sirva conteúdos como imagens e arquivos css a partir de pontos próximos aos usuários utilizando CDNs.
4.Teste e monitore sempre a performance de seu site. O time de marketing sempre quer inserir vários javascripts em seu site, desenvolvedores nem sempre programam seus códigos da forma mais clean e imagens de resolução maior que a necessária irão prejudicar a performence do seu site. Sempre que possível use ambientes de testes para validar como mudanças específicas podem prejudicar seu site.
Já segui suas dicas inciciais para otimizar meu site, e agora?
As dicas acima podem ser muito boas como um início de trabalho. Porém, como dissemos acima, o processo de otimização para Web Vitals é muito complexo para realizarmos sozinhos sem ter muito conhecimento. E terceirizar o trabalho também não é recomendado, pois nossos sites vivem em constante mudança e devemos sempre estar monitorando e otimizando nossos projetos. E acredite, quem não estiver preparado, irá cair nos resultados do Google, e quem estiver com o site bem otimizado, certamente irá subir nos resultados como foguete.
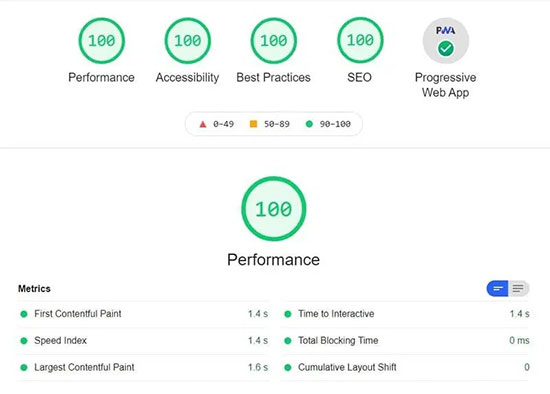
O que sugiro então? O mesmo que fiz na minha empresa. Eu e mais 2 desenvolvedores após muita procura, encontramos um curso que realmente é BEM completo e ensina do básico ao avançado como otimizar seu site para o Web Vitals. O foco do curso é 100% performance e web vitals e o mais interessante é que mesmo pra quem não é desenvolvedor o curso é muito útil, diversos alunos com conhecimentos bem básicos de WordPress já estão mostrando os resultados, como esse abaixo de um dos meus sites que atingiu a pontuação máxima no medidor de performance do Google:
Clique aqui para ser redirecionado ao site do curso que estou falando e conhecer melhor. O melhor é que o curso te dá acesso a vida toda para atualizações e uma comunidade no Facebook com muitas dicas boas. Você, como eu pode parcelar o curso em até 12x e gastando menos que o valor de um cafezinho por dia, você pode adquirir o curso e fazer seu site subir na serp como um foguete, enquanto seus concorrentes nem sabem ainda o que é o Web Vitals. A hora de começar a otimizar seu site é AGORA, aproveite pois quem sair na frente se dará melhor.